The Lesson & Portfolio Builder application allows teachers to create lesson plans and portfolios based on state standards that are stored in XML. The standards vary from state to state, and this applications provides a standard interface for navigating the standards, and it allows the teachers to organize and export the plans and portfolios that they create. I wrote the application entirely in AS 2.0 using an MVC framework.

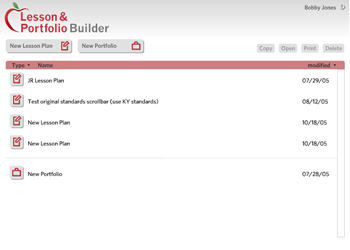
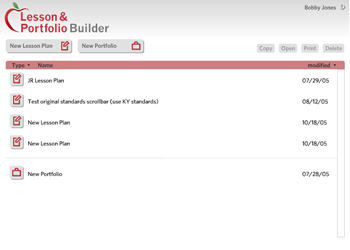
This is the lesson builder interface when first loaded. It shows a list of previously created lesson plans and portfolios in a custom scrollpane that I built. Lesson plans and portfolios may be sorted by type, name, or date modified. The user's name is fed to flash from JSP. The user may immediately create a new lesson plan or a new portfolio.


All of the buttons in the application follow an event broadcasting model and have an enabled and disabled state. These buttons on the home screen remain disabled until the user selects a saved lesson plan or portfolio. The user may open that plan/portfolio by double-clicking it in the list or by selecting it and clicking the “open” button. The user also has the option of copying the data from the existing plan into a new plan, or he may print or delete the plan.

Most of the screens involved in building the actual lesson plans and portfolios are forms built out of standard text input boxes or text areas that accommodate rich text formatting. There is a menu on the left and the home, previous, and next buttons along the bottom.

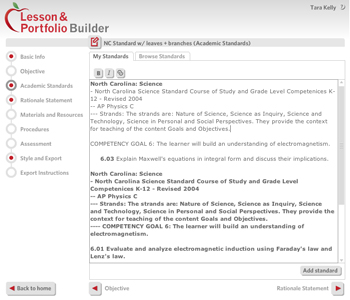
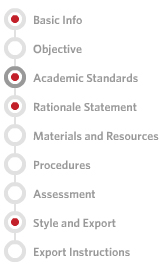
The menu of the interior screens indicate with red dots which screens the user has visited and it indicates the current screen with a dark grey circle.

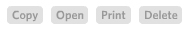
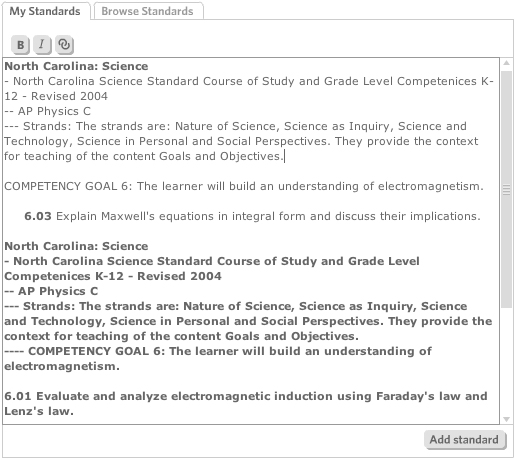
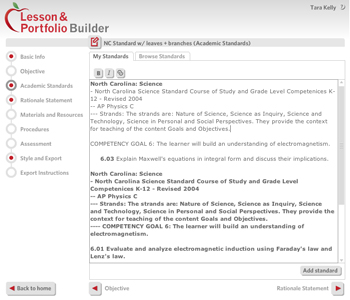
The Academic Standards screen uses a tabbed interface to allow the user to see his saved standards and to add new standards by browsing. Formatted standards are added to a text area in any order the user chooses, and the user may then modify the standards by using a rich text editor that allows for bold, italic, and hyperlinked text (and any combination thereof). The text area and scrollbar are custom components that I built for this application.

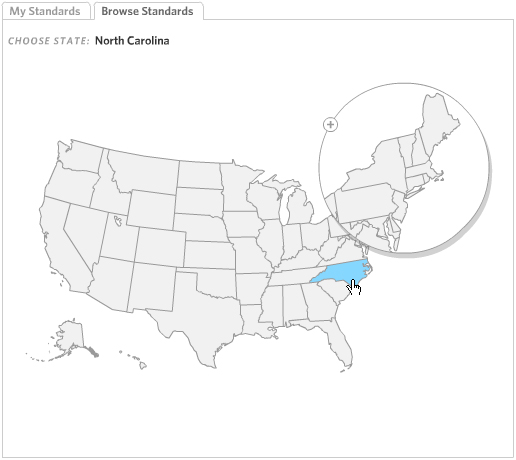
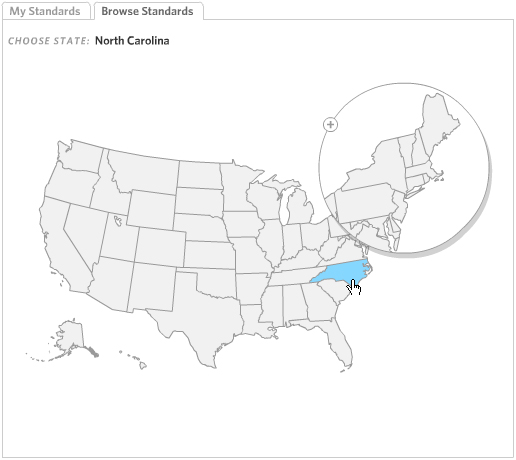
The user begins browsing standards by selecting his state.

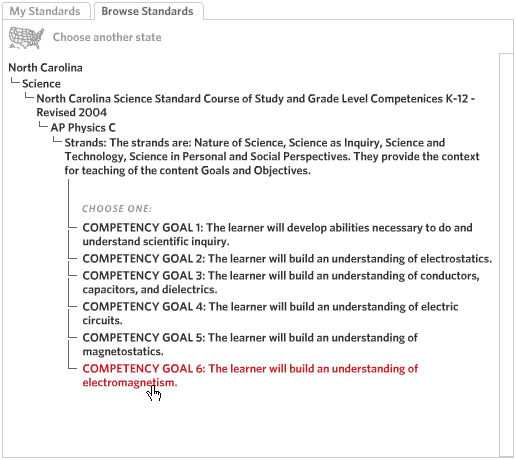
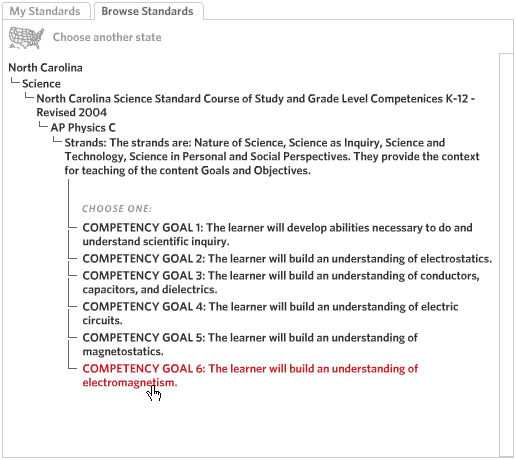
The state standards are fed to the application as XML after being chunked via JSP. Many of the standards are several thousands of lines of XML, so the JSP returns a number of branches requested by Flash. Flash displays previously parsed data when it is available and makes additional requests as necessary. The user may navigate back up the previously selected branches by double-clicking.

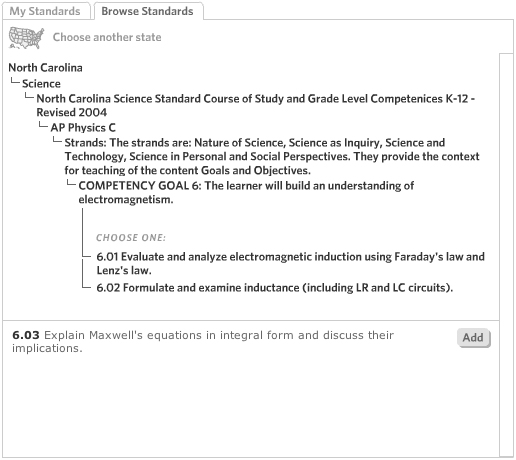
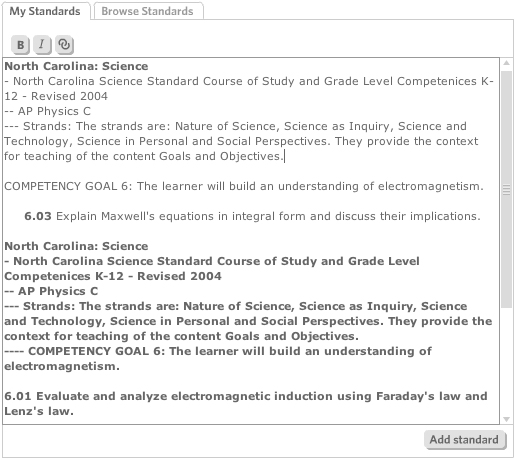
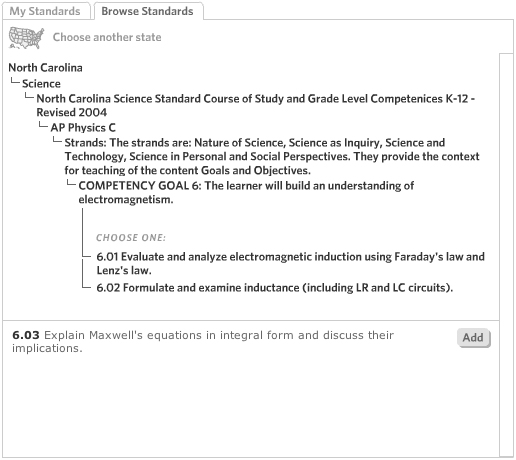
When the user sees the standard that he wants to add to his lesson plan, he clicks the “Add” button. Some standards contain both leaves and branches, as displayed here. In this case, the user may click “Add” to add standard 6.03 to his lesson plan, then continue browsing along the same branch by selecting 6.01 or 6.02.
 This is the lesson builder interface when first loaded. It shows a list of previously created lesson plans and portfolios in a custom scrollpane that I built. Lesson plans and portfolios may be sorted by type, name, or date modified. The user's name is fed to flash from JSP. The user may immediately create a new lesson plan or a new portfolio.
This is the lesson builder interface when first loaded. It shows a list of previously created lesson plans and portfolios in a custom scrollpane that I built. Lesson plans and portfolios may be sorted by type, name, or date modified. The user's name is fed to flash from JSP. The user may immediately create a new lesson plan or a new portfolio.
 Most of the screens involved in building the actual lesson plans and portfolios are forms built out of standard text input boxes or text areas that accommodate rich text formatting. There is a menu on the left and the home, previous, and next buttons along the bottom.
Most of the screens involved in building the actual lesson plans and portfolios are forms built out of standard text input boxes or text areas that accommodate rich text formatting. There is a menu on the left and the home, previous, and next buttons along the bottom.
 The menu of the interior screens indicate with red dots which screens the user has visited and it indicates the current screen with a dark grey circle.
The menu of the interior screens indicate with red dots which screens the user has visited and it indicates the current screen with a dark grey circle.
 The Academic Standards screen uses a tabbed interface to allow the user to see his saved standards and to add new standards by browsing. Formatted standards are added to a text area in any order the user chooses, and the user may then modify the standards by using a rich text editor that allows for bold, italic, and hyperlinked text (and any combination thereof). The text area and scrollbar are custom components that I built for this application.
The Academic Standards screen uses a tabbed interface to allow the user to see his saved standards and to add new standards by browsing. Formatted standards are added to a text area in any order the user chooses, and the user may then modify the standards by using a rich text editor that allows for bold, italic, and hyperlinked text (and any combination thereof). The text area and scrollbar are custom components that I built for this application.
 The user begins browsing standards by selecting his state.
The user begins browsing standards by selecting his state.
 The state standards are fed to the application as XML after being chunked via JSP. Many of the standards are several thousands of lines of XML, so the JSP returns a number of branches requested by Flash. Flash displays previously parsed data when it is available and makes additional requests as necessary. The user may navigate back up the previously selected branches by double-clicking.
The state standards are fed to the application as XML after being chunked via JSP. Many of the standards are several thousands of lines of XML, so the JSP returns a number of branches requested by Flash. Flash displays previously parsed data when it is available and makes additional requests as necessary. The user may navigate back up the previously selected branches by double-clicking.
 When the user sees the standard that he wants to add to his lesson plan, he clicks the “Add” button. Some standards contain both leaves and branches, as displayed here. In this case, the user may click “Add” to add standard 6.03 to his lesson plan, then continue browsing along the same branch by selecting 6.01 or 6.02.
When the user sees the standard that he wants to add to his lesson plan, he clicks the “Add” button. Some standards contain both leaves and branches, as displayed here. In this case, the user may click “Add” to add standard 6.03 to his lesson plan, then continue browsing along the same branch by selecting 6.01 or 6.02.