I programmed a controller for a set of application demos for microsoft. In addition, I developed a component to speed up the creation of the demonstration animations based on a treatment by
Leah Giberson.

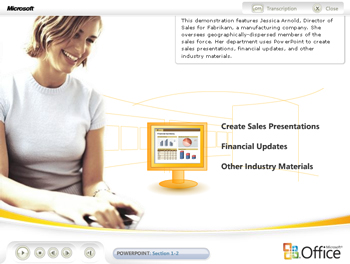
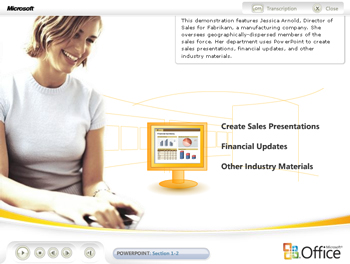
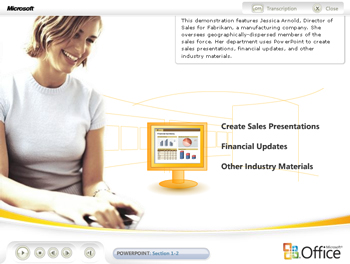
This is the interface for the application demos.

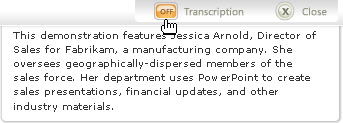
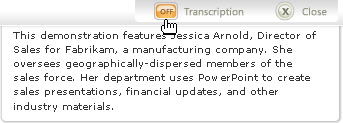
Transcript text and times are read in through an XML file. Transcripts may be toggled on and off.

Bullets are dynamic. Bullet timing, text, position, and styles are specied via XML.

The user navigates the presentation with a basic set of transport controls. The user may play, pause, or stop the presentation. Skipping forward moves to the next section in the animation, and skipping back moves either to the beginning of the current section or to the previous section. The order of chapters and sections is specified in an XML file, and the controller loads files in the appropriate order. I established a queue to download files into the browser's cache while the current animation played to prevent the users' having to wait for every file download.

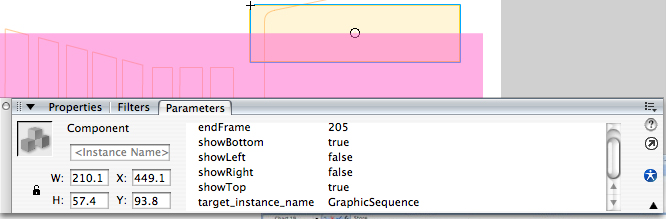
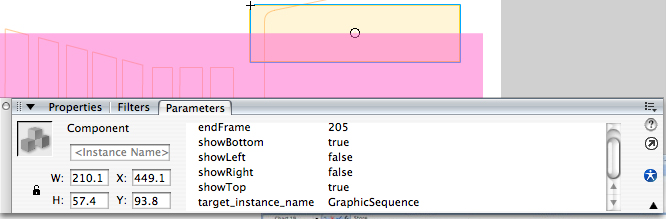
I developed a simple component to assist the designers and animators in the creation of the demos. Many of the demos required an animated zoom, and my component allowed the designers to quickly reproduce a zoom animation of any dimension and be certain that the style would be consistent among all demos. The designers simply drag an instance of the component onto the stage, and I create the animation programmatically using Flash's drawing API.
 This is the interface for the application demos.
This is the interface for the application demos.
 This is the interface for the application demos.
This is the interface for the application demos.
 Transcript text and times are read in through an XML file. Transcripts may be toggled on and off.
Transcript text and times are read in through an XML file. Transcripts may be toggled on and off.
 Bullets are dynamic. Bullet timing, text, position, and styles are specied via XML.
Bullets are dynamic. Bullet timing, text, position, and styles are specied via XML.
 I developed a simple component to assist the designers and animators in the creation of the demos. Many of the demos required an animated zoom, and my component allowed the designers to quickly reproduce a zoom animation of any dimension and be certain that the style would be consistent among all demos. The designers simply drag an instance of the component onto the stage, and I create the animation programmatically using Flash's drawing API.
I developed a simple component to assist the designers and animators in the creation of the demos. Many of the demos required an animated zoom, and my component allowed the designers to quickly reproduce a zoom animation of any dimension and be certain that the style would be consistent among all demos. The designers simply drag an instance of the component onto the stage, and I create the animation programmatically using Flash's drawing API.